10 React Antipatterns to Avoid - Code This Not That!
React is a minimal on the surface, but it’s actually a highly complex JavaScript UI library with many potential pitfalls. In this tutorial, we look at 10 antipatterns in React, along with tips and tricks to improve our code. https://fireship.io/courses/react'>https://fireship.io/courses/react
#react #js #CodeThisNotThat
Use this discount code to get 33% off Fireship PRO:
hh7F4Ezs
https://fireship.io/pro
Resources
React Docs https://reactjs.org
Full React Course https://fireship.io/courses/react'>https://fireship.io/courses/react
React in 100 Seconds • React in 100 Seconds
Chapters
00:00 React Antipatterns
01:00 1. Big Components
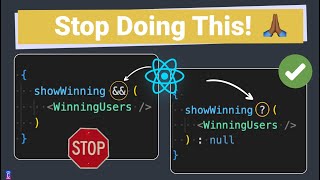
01:55 2. Nesting Gotcha
02:35 3. Failure to Memoize
03:15 4. Useless Divs
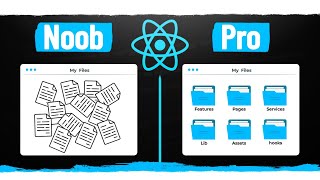
03:44 5. Messy Files
04:40 6. Big Bundles
05:34 7. Prop Drilling
06:30 8. Prop Plowing
07:00 9. Try Some Curry
07:39 10. Code Smarter
My Editor Settings
Atom One Dark
vscodeicons
Fira Code Font
Topics Covered
React Pitfalls
React Code Smell
Problems with React.js
React Best Practices
Structure a react project
Antipatterns in react to avoid
React tips and tricks
React interview tips











![Aprende a pasar una Prueba Técnica de React. Entiende useMemo, useCallback y useRef [Curso de React]](https://i.ytimg.com/vi/GOEiMwDJ3lc/mqdefault.jpg)