Complete Guide to Trace Bitmap Inkscape 1.2
Learn to convert photos and illustrations into vector graphics using the Trace Bitmap function in Inkscape. You can create line drawings for colouring books from photos, convert sketches into shape vector graphics or make detailed vector copies of photos.
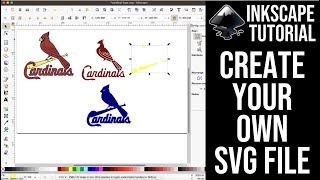
Inkscape allows you to convert images into single paths, ideal for logos, fonts, illustrations and line drawings, or you can use the multi colour option to replicate images with multiple colours. Depending on the number of scans you set you can control the number of coloured layers you create.
Learn about the different settings – such as Threshold, Speckles, Smooth corners, Optimize, Invert image and Userassisted trace in the single scan mode and Smooth, Stack and Remove background that are available in the multicolour mode.
This complete guide to Inkscape’s Trace Bitmap function will open up a whole new world of possibilities to help you get the most from Inkscape.
In this tutorial, I’m using the latest version of Inkscape – Inkscape 1.2.1
A little bit of knowledge can go a long way.
Follow along with ‘Create For Free’ to create your own artwork – for Cricut, print on demand good, low content publishing, Tshirt designs, etc.
For more tips, tricks and tutorials, visit Create For Free at:
/ createforfree
#createforfree #inkscape #tracebitmap
Intro Music: Find Your Way Beat Nana Kwabena
Inkscape logo by Andrew Michael Fitzsimon