DON'T Serve Unoptimized Images - Webp Srcset ImageKit and more!
Unoptimized images leads to a bad user experience. Don't make the mistake of serving massive images which leads to longer load times and frustrated users and customers.
In this video, we'll cover a few ways to optimize your images for the web. You can start by using something like https://tinypng.com/ to compress your images. Then, you can take it to the next level with ImageKit.
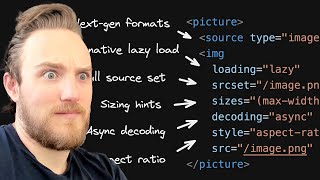
ImageKit can dynamically create multiple different sizes of your images. When you combine this with the srcset propert in HTML, you can always serve the correct size depending on the user's screen size and pixel density. It can also determine the optimal image format to send to the user based on the browser.
ImageKit docs : https://docs.imagekit.io/features/ima...
ImageKit blogs on resizing: https://imagekit.io/blog/tag/imagere...
Srcset with Kevin Powell • srcset and sizes attributes [ image...
_____________________________________________
Newsletter
Interested in exclusive content and discounts? Sign up for the newsletter!
https://www.jamesqquick.com
_____________________________________________
Connect with me
Live streams on Twitch / jamesqquick
Follow me on Twitter / jamesqquick
Join the Discord Server / discord
_____________________________________________
COURSES
Learn how to build Fullstack apps with React and Serverless Functions https://www.jamesqquick.com/courses/r...
Learn everything you need to know about Visual Studio Code https://www.udemy.com/learnvisualst...
Build a Quiz App https://www.udemy.com/buildaquizap...


![srcset and sizes attributes [ images on the web | part one ]](https://i.ytimg.com/vi/2QYpkrX2N48/mqdefault.jpg)












![When to use .jpg or .png? the answer is WebP... sort of [ images on the web | part two ]](https://i.ytimg.com/vi/Z_28syzkv-0/mqdefault.jpg)