Dynamic Calendar using HTML CSS and JavaScript
Dynamic Calendar using HTML CSS and JavaScript
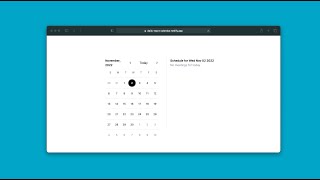
today we are going to learn how to make a Dynamic Calendar using HTML CSS and JavaScript. Inside the project, you will learn a lot of knowledge and logic that is used to make a project.
So, I've used HTML, CSS, and JavaScript to make a dynamic calendar, so, you can use it as a normal calendar. So, I'm going to teach you how to create it step by step from scratch.
So, I hope this tutorial is helpful and beneficial for you, after watching the complete tutorial I hope you've learned something new from this tutorial.
You May Also Like:
Drawing App Using HTML CSS and JavaScript
• Drawing App Using HTML CSS and JavaSc...
Multi Step Progress Bar in HTML CSS & JavaScript
• Multi Step Progress Bar in HTML CSS &...
Build a Currency Converter App in HTML CSS & JavaScript
• Build a Currency Converter App in HTM...
Category Filter Using HTML CSS & JavaScript
• Category Filter Using HTML CSS & Java...
Weather App using HTML CSS and JavaScript
• Weather App using HTML CSS and JavaSc...
HTML CSS and JavaScript Projects for Beginners
• HTML CSS and JavaScript Projects for ...
If you are interested to become a front end developer, I will teach you everything step by step. I've been sharing the complete HTML, CSS and JavaScript based tutorial on my channel. Also I will be sharing those technology videos on my channel, want to improve you skills, keep touch my channel.
My All Source Codes
/ onlineittuts
Follow Us on Facebook
/ onlineittuts.com
Follow Us on Twitter
/ @onlineittuts
Follow Us on Pinterest
/ onlineittuts
Music Credit:
Ikson We Are Free [Official]
• #83 We Are Free (Official)
Song: Ehrling You And Me (Vlog No Copyright Music)
• Ehrling You And Me (Vlog No Copyrig...