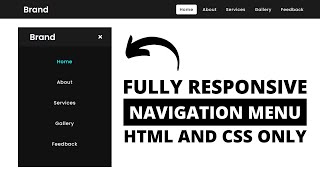
Responsive Navigation Menu Bar using HTML CSS and JAVASCRIPT | CSS Media Query | Responsive Navbar
Hello friends, In this video i'm creating how to create responsive menu using html,css media query and javascript toggle class. Also called Responsive navigation menu, Responsive navbar. I hope you love it guyz.
PLEASE SUBSCRIBE TO THIS CHANNEL FOR MORE VIDEOS
================= FRONTEND USERFUL VIDEOS =================
How to add animation on scroll using html, css and aos js tutorial
• How to add animation on scroll using ...
Awesome text distortion effects using blotter js | Learn Design Tutorial
• Awesome text distortion effects using...
Awesome navbar design with hover effect using html and css tutorial
• Awesome navbar design with hover effe...
How to create custom scrollbar style using only css | HTML & CSS Tutorial
• How to create custom scrollbar style ...
How to create javascript carousel slider without dependency | Html, Css, Javascript Tutorial
• Carousel Slider | Dependency Free Jav...
How to make draggable elements in jquery UI | Living room design with light on,off
• How to make draggable elements in jqu...
How to create Neomorphism UI Design with calculator app using javascript
• Calculator Using HTML, CSS & JAVASCRI...
Digital Clock UI Design with Animation Using HTML, CSS, JQUERY
• Digital Clock UI Design with Animatio...
How to Transform a navigation bar into a search form using jquery
• Transform navigation bar into search ...
Online music streaming small website using html,css And javascript
• Online Music Streaming Small Website ...
How to make tab layout design using HTML, CSS & Bootstrap
• How to make tab layout design using H...
Easy fancy border radius animation HTML and CSS Tutorial
• Easy fancy border radius animation HT...
Custom animated cursor using GSAP(Greensock) and jquery
• Custom animated cursor using GSAP(Gre...
How to open bootstrap popup model after few seconds when website load using jquery
• How to open bootstrap popup model aft...
Banner layout design with hover effect using html, css, jquery
• Banner layout design with hover effec...
Interactive menu animation using Html,CSS & JQuery Greensock
• Interactive menu animation using Html...
#2 Portfolio home design with darkmode and greensock animation
• Portfolio Landing Page Design With Da...
#1 Portfolio home design with darkmode and greensock animation
• Portfolio Landing Page Design With Da...
Menu hover effect using jquery mouseover and mouseout
• Menu hover effect using jquery mouseo...
Lettering animation using GSAP(Greensock 3) and lettering js
• Lettering animation using GSAP(Greens...
Profile card slider ui design using html, css and jquery slick slider
• Profile card slider ui design using h...
New card style profile ui design with animation only html and css
• Profile Card UI Design with animation...
How to make loading animation using html and css
• Loading Animation Using HTML & CSS | ...
Traveler porfolio website with slider using html,css and jquery
• Porfolio website design with slider u...
Awesome menu hover effect with change background image using jquery mouseover
• Awesome menu hover effect with change...
Background clip text hover effect and outline text using html and css3
• Background clip text hover effect and...
Present yourself card ui design multicolor using html & css
• Card UI Design with Multicolor using ...
Typewriter effects using html, css, jquery typewriter js
• Typewriter effects using html, css, j...
Minimal Profile Card UI Design(Speedart) using Photoshop Design+Code
• Minimal Profile Card UI Design(Speeda...
Pure CSS Lavalamp menu hover effect by LearnDesign
• Pure CSS Lavalamp menu hover effect |...
Morphing Animation Effect Using Only Html, CSS and Jquery
• Morphing Animation Effect Using Only ...
How to navigate to another page with a smooth scroll using html,css,jquery
• How to navigate to another page with ...
Scroll to section smooth scrolling like onepage website using html,css and jquery
• Scroll to section smooth scrolling li...
Resizing text dynamically using html,css and jquery
• Resizing text dynamically using html,...
Easy tutorial equal height columns using only jquery
• Easy tutorial equal height columns us...
Scroll to target smooth scrolling using html,css and jquery
• Scroll to target smooth scrolling usi...
CSS style switch light and dark mode using html,css and Jquery
• Light/Dark Mode Toggle Switch using h...
Color to Grayscale Image on Jquery Mousemove
• Color to Grayscale Image on Jquery Mo...
Beautiful Website Loading Animation Only CSS
• Website Loading Animation Only CSS | ...
Easy Tutorial Change Background Color Using Jquery Mousemove
• Change Background Color Using Jquery ...
Awesome CSS Gradient Button Hover Effects
• Awesome CSS Gradient Button Hover Eff...
Change background image on hover with css transition effects
• Change background image on hover with...
Jquery mousemove focus effects
• Jquery mousemove focus effects
Easy tutorial to change background color onclick or hover method
• Easy tutorial to change background co...
Easy tutorial to like button heart effects using jquery
• Easy tutorial to like button heart ef...
Pure CSS Button Animation Wave Effects
• Wave Button Animation Hover Effect | ...
#ResponsiveMenu #MobileMenu #LearnDesign #ResponsiveNavbar #Javascript
Email : [email protected]





![Media Query in CSS [Easiest Way] | How To Write Media Queries FAST](https://i.ytimg.com/vi/xgGg4XQxTWk/mqdefault.jpg)