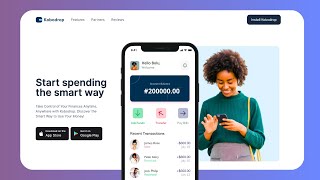
Responsive Website Using HTML And CSS Step By Step
Learn How To Create A Website Using HTML CSS | Website Design With HTML And CSS | Responsive Website Design Tutorial
Responsive Website Using HTML And CSS Step By Step. Responsive Web Design. In this web design tutorial, you will use HTML, CSS, and JS to create and design the website If you follow the stepbystep video tutorial, you can create a beautiful website using HTML & CSS.
Build your next awesome project:
https://www.tubebuddy.com/quicknav/la...
Full credit for the Figma design to Thefemijohn (Go check out his awesome YouTube)
/ @femijohn )
Finished Code & Assets: https://github.com/Ademir/Responsive...
.navbartoggler:focus Copy Paste below:
url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%280, 0, 0, 0.55%29' strokelinecap='round' strokemiterlimit='10' strokewidth='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e");
Tools
Google Fonts: https://fonts.google.com/
Slick Library for sliding testimonial card: https://www.npmjs.com/package/slickc...
Bootstrap for styling: https://getbootstrap.com/
Visual Studio Code: https://code.visualstudio.com/
Netlify for deploying website: https://www.netlify.com/
Chapters
00:00 What we are building / Finished portfolio website
01:12 Tools we are using
01:53 Setting up the project
11:20 Header
50:44 Hero Banner
1:01:36 What We Do
1:15:33 Our Progress
1:24:43 Portfolio
1:34:36 Testimonials
1:47:36 Newsletter
1:59:37 Footer
2:11:13 Media Queries
2:37:09 JavaScript
2:51:14 Deploy with Netlify